
Hello learners, In this blog I will show how you can make your own YouTube video downloader using django. For this project we will use youtube_dl library and django web framework. we will also make simple UI using HTML and Bootstrap CSS, So that one can easily paste the URL of youtube video in our UI. So let’s start with our project.
Requirements
After setting up the requirements, Let’s start with django implementation. First of all install Youtube_dl using simple command pip install youtube_dl in your command line.
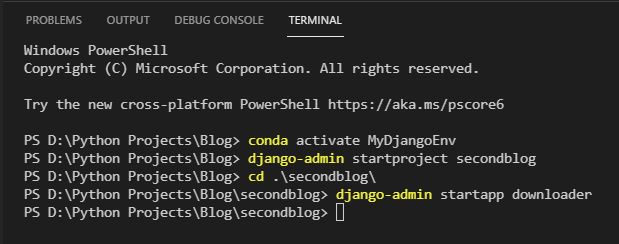
First of all create a django project and then create an app inside this project folder. You can refer the snapshot for project and app creation as given below :

So now we will create views in downloader/views.py. we will create total two views named home and download_video. as shown below:
Views.py
from django.shortcuts import render, redirect
from django.http import HttpResponse
import youtube_dl
from django.contrib import messages
# Create your views here.
def home(request):
return render(request, 'downloader\home.html')
def download_video(request):
if request.method == 'POST':
video_url = request.POST['url']
if video_url:
ydl_out = {'outtmp': 'D:/'}
with youtube_dl.YoutubeDL(ydl_out) as ydl:
ydl.download([video_url])
messages.success(request, 'Video Dowmloaded. ')
return redirect('home')
else:
messages.warning(request, 'Please Enter Video URL')
return redirect('home')
return redirect('home')
In home view we simply render our home.html page. In download_video view we will create actual logic of video downloader. To understand more about youtube_dl library you can refer this link. Here simply we have to understand is that this code will get ‘url’ from user by HTML form input field and then download method of youtube_dl library will download the youtube video and stores it in your project folder.
Now we will make url connection of our HTML page.
secondblog/urls.py
from django.contrib import admin
from django.urls import path
from downloader import views
urlpatterns = [
path('admin/', admin.site.urls),
path('',views.home, name='home'),
path('doenload/',views.download_video, name='download'),
]
Now we will make secondblog\templates\downloader directory and in this folder we will make home.html file.
home.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>YouTube Video Downloader</title>
</head>
<body class="bg-dark text-danger">
<div class="container" style="position: absolute; left: 150px;">
<div class="container my-4" style="border: 1px solid; background: black;">
<h1>YouTube Video Downloader</h1>
<button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button>
</div>
<div class="container">
<div class="mb-3">
<form action="{% url 'download' %}" method="post">
{% csrf_token %}
<label for="exampleFormControlInput1" class="form-label"><b>Enter Video URL</b></label>
<input type="text" class="form-control" name="url" id="url_name" placeholder="YouTube Video URL">
<br><br><br>
<button type="submit" class="form-control btn btn-danger" id="btn">Download</button>
</form>
</div>
</div>
<div class="container w-25">
{% if messages %}
{% for message in messages %}
<div class="alert alert-{{message.tags}} alert-dismissible fade show" role="alert">
<strong>{{message}}</strong>
<button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button>
</div>
{% endfor %}
{% endif %}
<p id="para_alert"></p>
</div>
</div>
<!-- Scripting -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin="anonymous"></script>
<script type="text/javascript">
var btn = document.getElementById('btn');
var para = document.getElementById('para_alert');
btn.addEventListener('click', function () {
btn.innerHTML = '<button type="submit" class="btn btn-danger" type="submit" disabled><span class="spinner-border spinner-border-sm" role="status" aria-hidden="true"></span>Downloading...</button>';
});
</script>
</body>
</html>
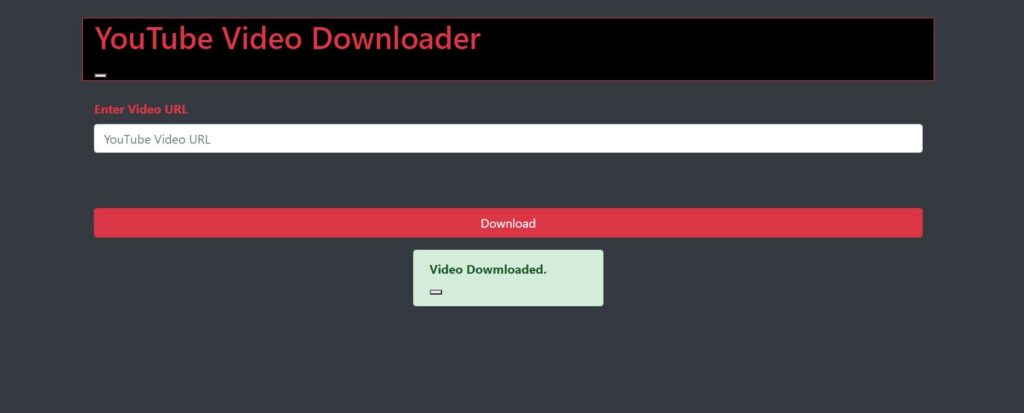
That’s it for our implementation. Now open HTML page by running the server on localhost. Give command python manage.py runserver under the main project folder.
Enjoy! Your own Youtube Video Downloader is ready to work.
You may also like :
How to create Built-In Change Password and Reset Password in Django