Have you ever wished for a magic tool that could transform simple text into fully-fledged HTML code? Well, in this tech-savvy world, such tools exist and they are known as “text to HTML converters”. Imagine effortlessly generating HTML code without writing a single line! Today, we’ll explore how to create a fascinating Text to HTML Converter using Django templates. By combining the power of Django, HTML, and JavaScript, we’ll craft a tool that takes plain text and turns it into dynamic HTML code.
Read our Blog on How to Integrate CKEditor Rich Text Field in Django Website
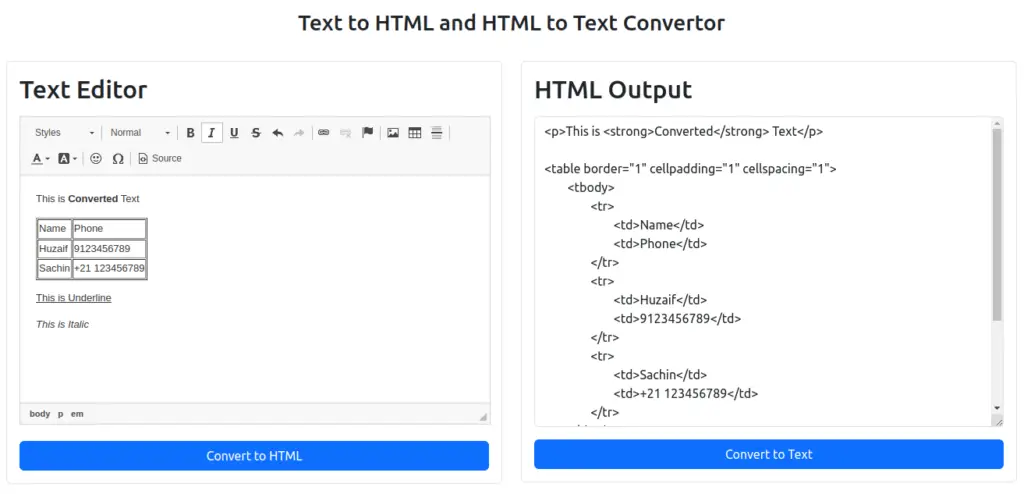
1. Introduction to the Text to HTML & HTML to Text Converter
The Text to HTML and HTML to Text Converter we’re building will allow you to type in text and instantly generate corresponding HTML code. This tool’s magic lies in its use of Django templates and the CKEditor text editor.

2. Setting Up the Django Project
Note: For this tutorial, we are using our basic skeleton project for Django. You can also download the project from here.
- Create a new Django project or use above one and an app within it. We have already created a app with name
myapp. - Install the
django-ckeditorpackage usingpip install django-ckeditor. - Configure
django-ckeditorby adding it to your project’s settings.pyINSTALLED_APPS.
# myproject/settings.py
INSTALLED_APPS = [
# ...
'myapp',
'ckeditor',
# ...
]3. Building the Text and HTML Converter
Step 1: Create a form in your app’s forms.py file:
from django import forms
from ckeditor.widgets import CKEditorWidget
class MyForm(forms.Form):
content = forms.CharField(widget=CKEditorWidget(), label='')Step 2: Within the app, create a folder named templates and inside it create a HTML file named index.html and paste the below html code.
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Django Text To HTML Converter</title>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-5">
<h3 class="text-center pb-4">Text to HTML and HTML to Text Convertor</h3>
<div class="row">
<div class="col-lg-6">
<div class="texteditor p-3 border rounded">
<h2 class="mb-3">Text Editor</h2>
{{ form.media }}
{{ form.as_p }}
<div class="d-grid gap-2">
<input type="button" class="btn btn-primary" value="Convert to HTML" onclick="TextConvert()">
</div>
</div>
</div>
<div class="col-lg-6">
<div class="htmleditor p-3 border rounded">
<h2 class="mb-3">HTML Output</h2>
<textarea class="form-control" rows="16" id="htmldata"></textarea>
<div class="d-grid gap-2 mt-3">
<input type="button" class="btn btn-primary" value="Convert to Text" onclick="HTMLConvert()">
</div>
</div>
</div>
</div>
</div>
<script>
function TextConvert() {
var editor = CKEDITOR.instances['id_content'];
if (editor) {
var x = editor.getData();
var y = document.getElementById('htmldata');
y.innerHTML = x;
} else {
console.error("CKEditor instance 'id_content' not found.");
}
}
</script>
<script>
function HTMLConvert() {
var editor = CKEDITOR.instances['id_content'];
if (editor) {
var htmlData = document.getElementById('htmldata').value;
console.log(htmlData);
editor.setData(htmlData);
} else {
console.error("CKEditor instance 'id_content' not found.");
}
}
</script>
</body>
</html>
Make sure to include CKEditor scripts in your HTML. In the example above, we included the CKEditor script using the {% static %} template tag. Adjust the path according to your project structure.
Step 3: In your Django App view, handle the form and display it:
from django.shortcuts import render
from .forms import MyForm
def convertor_view(request):
form = MyForm()
return render(request, 'index.html', {'form': form})Step 4: Create a URL path
from django.urls import path
from . import views
urlpatterns = [
path('', views.convertor_view, name='convertor_view'),
]Conclusion
By integrating Django with CKEditor, we’ve created a marvelous Text to HTML and HTML to Text Converter. This project showcases the potential of Django templates and how they can seamlessly work with JavaScript-powered tools. Now you can breeze through generating HTML code without breaking a sweat. As you continue your coding journey, remember that Django’s versatility is your ally in building dynamic and innovative applications. Happy converting!
Find this project on Github.
Blogs You Might Like to Read!
- How to Build Language Translator App using Python Django
- How to Generate QR Code in Python Django
- Create Django News Website using Python News Api
- Build a Weather App in Python Django: Guide with Example
- Django Bootstrap – Integrate Template Example
- Best Folder and Directory Structure for a Django Project
- Django Rest Framework Tutorials
